Git styled calendar with custom dates
git styled calendar created from list of dates saved as csv file

Daniel Gustaw
• 2 min read

Let us assume that you have a set of dates. You want to display these dates in a readable clear way.
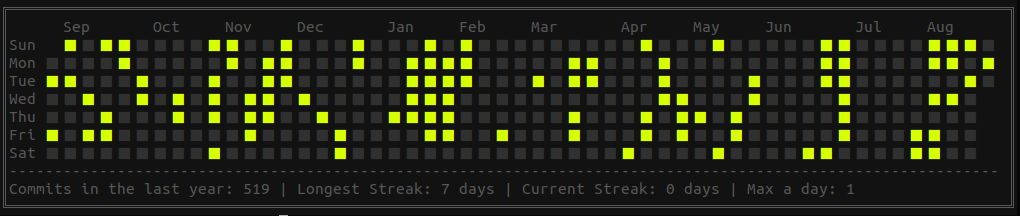
For example like this:

So I have great info. It is one line of code, maybe two…
In this article I will show how to generate an image like these.
What do you need?
- jq - great toll for json / text processing
- node - js interpreter
- awk - text processor for selecting data
Installation
npm i -g cli-gh-cal
Preparing file with dates
We want to prepare a file with dates like these
2019-08-13
2018-05-19
2018-06-22
2019-04-16
Allow us to assume that you need to show dates of creation of files in your folder with photos. You can do it using the command
ls -l --time-style=long-iso . | awk '{print $6}' | sort > /tmp/dates.csv
Option --time-style allows showing dates in easy to the processing format. Next awk selects column with dates and sorted dates are saved in temporary file /tmp/dates.csv .
Displaying git styled calendar
Now if you want to display these dates, you need to type
cli-gh-cal --data "$(jq -R '[inputs | [.,1] ]' < /tmp/dates.csv)"
In this case, we put to work jq - powerful templater for json files. It allows replacing the list of dates to json string required by cli-gh-cal. After executing this command you should see an image similar to presented at the beginning.
Required packages
To work there, have to be installed node. I recommend installing it with nvm on the local machine.
https://www.digitalocean.com/community/tutorials/how-to-install-node-js-on-ubuntu-18-04
Next package - cli-gh-cal can be installed by npm - node packages manager
Finally, you need also jq
I hope you like this article. For me, it is a great example of how a small amount of code is needed to achieve great-looking results in data visualization today. Wow!
Screenshot from my console

Other articles
You can find interesting also.

Communication between Vue components in Meteor
There is few methods of sending data between unrelated vue components. Some of these are universal, other typical for vue, another for Meteor. We compare all of them.

Daniel Gustaw
• 10 min read

New Google Identity in Nuxt 3
New Google Identity installation for Nuxt 3 with credentials verification in fastify.

Daniel Gustaw
• 6 min read

From MLP to CNN. Neural Networks for MNIST Digit Recognition
We build and compare four neural network architectures in PyTorch, visualize performance, explore complexity vs. accuracy, and show why CNNs excel at image classification.

Daniel Gustaw
• 13 min read