Sobrecarga de Firmas en Typescript
En TypeScript, podemos especificar una función que se puede llamar de diferentes maneras escribiendo firmas de sobrecarga. Puedes usar esto para definir funciones con un tipo de retorno que depende de los valores de los argumentos.

Daniel Gustaw
• 2 min read

Cuando tienes una función que devuelve diferentes tipos en función de los valores de los parámetros, las firmas de sobrecarga pueden ser exactamente lo que necesitas.
Déjame introducir el contexto.
Tenemos una función súper simple que calcula el volumen de un hipercubo:
interface HyperCube {
size: number
dimension: number
}
export function volume(cube: HyperCube): number {
return Math.pow(cube.size, cube.dimension);
}
Pero debido a que nuestros volúmenes son realmente grandes, necesitamos mostrarlos en notación de snake case. Ej.: 1_000_000_000 en lugar de 1000000000.
Podemos agregar una función para formatear.
export function formatNumber(num: number): string {
return num.toString().replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1_')
}
pero no queremos escribir esta función formatNumber siempre que usamos la conversión a cadena. En su lugar, nos gustaría agregar un segundo parámetro a la función volume para decidir si devolvemos una cadena o un número.
export function volume(cube: HyperCube, asString: boolean = false): string | number {
const volume = Math.pow(cube.size, cube.dimension);
return asString ? formatNumber(volume) : volume;
}
Desafortunadamente, ahora al usar la función volume no sabemos si obtendremos un string o un number. No queremos usar .toString o parseInt en ningún momento.

Afortunadamente, existe un concepto llamado firmas de sobrecarga. Permite seleccionar un tipo de retorno en dependencia de los valores de los parámetros.
En nuestro caso queremos que number sea asString es falso, en otro caso necesitamos devolver string. Para aplicar la firma de sobrecarga, podemos usar la siguiente sintaxis
export function volume(cube: HyperCube, asString: false): number
export function volume(cube: HyperCube, asString: true): string
export function volume(cube: HyperCube, asString: boolean = false): string | number {
const volume = Math.pow(cube.size, cube.dimension);
return asString ? formatNumber(volume) : volume;
}
ahora nuestro tipo de retorno es correcto y depende del valor de asString.
Fuentes:
Tipo de retorno de la función TypeScript basado en el parámetro de entrada
Other articles
You can find interesting also.

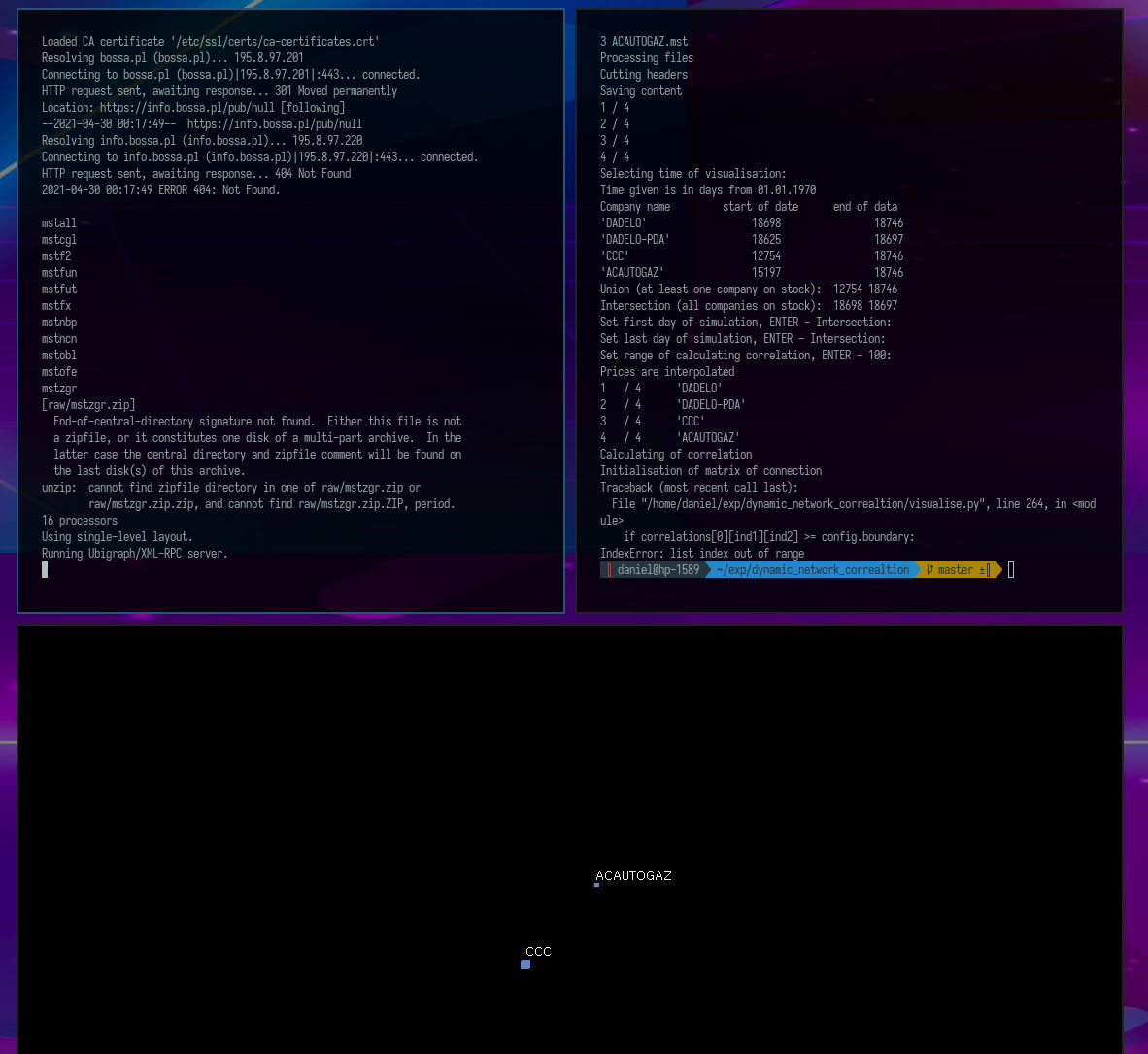
Visualización de una red de correlación dinámica.
Script de Python para visualizar la dinámica de la relación entre instrumentos financieros medidos por correlación.

Daniel Gustaw
• 16 min read

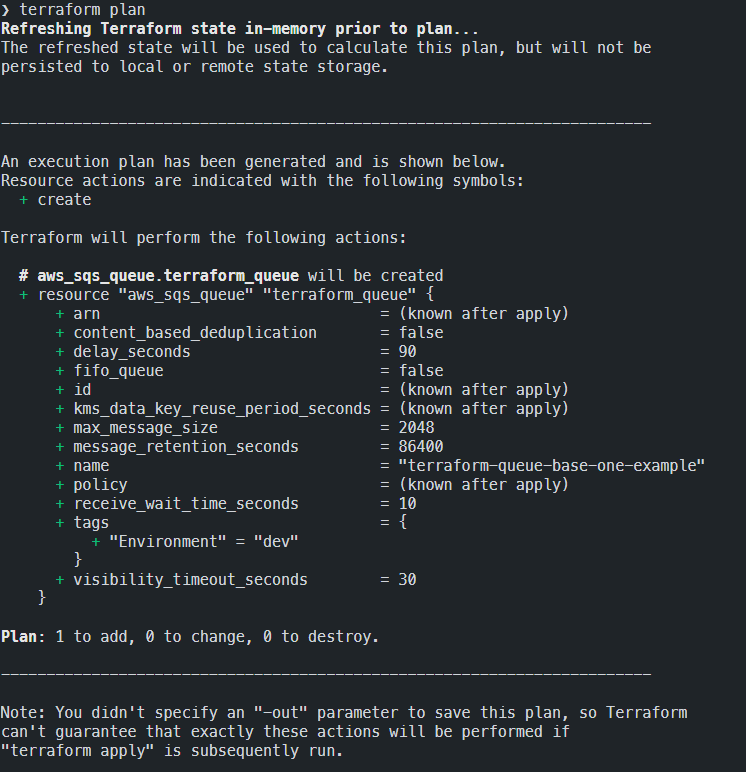
Infraestructura como Código (Terraform + Digital Ocean)
En esta publicación, muestro cómo configurar servidores utilizando la línea de comandos de terraform.

Daniel Gustaw
• 3 min read

Iniciar sesión con Metamask - Backend Rest en Fastify (Node, Typescript, Prisma)
Estamos construyendo desde cero una API REST en Fastify utilizando MongoDB conectado por Prisma como base de datos, Jest como marco de pruebas y Ether.js para verificar firmas firmadas por Metamask.

Daniel Gustaw
• 23 min read